My neighbor is having some landscaping done and they’ve been using the gas-powered leaf blower for at least 45 minutes. I’m surprised it hasn’t run out of gas yet.
OK, good. So no more melting GPUs right?

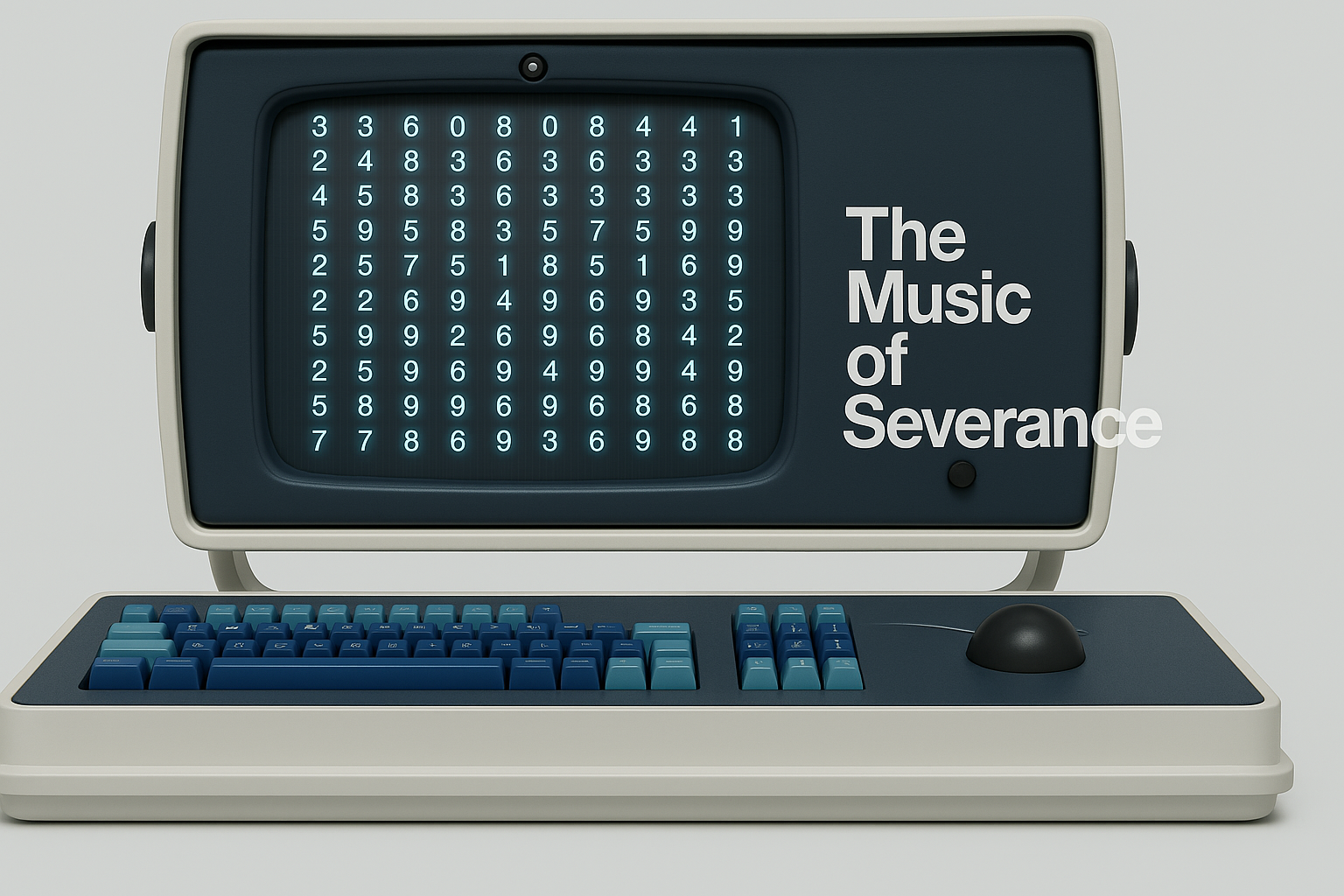
Took the image of the Lumon Terminal Pro, used a little GPT-4o magic and made a decent first-pass of an album cover for my Severance music playlist.

Vibe-painting. Marie Antoinette. Oil on GPT 4o.

Vibe-painting. Napoleon Bonaparte. Oil on ChatGPT.

Vibe-painting. George Washington. Oil on ChatGPT.

ChatGPT’s new image generation capabilities are quite impressive.

One of my favorite sorts to watch from Sorting Visualizer: Time sort.
This one was a lot of fun to work through. Inspired, of course, by all those funny-sounding sorting videos on YouTube (and on Tidbyts!)
When you’re vibe coding a project, don’t forget these tips:
- Clear the context window occasionally. Start with a fresh agent.
- Be clear in your intent. Use examples often.
- Be ruthless about refactoring, either on your own or with the agent’s help. Agents can quickly create spaghetti code.
This seems timely.

Want to get rich? Here’s how:
- Give yourself the title “data scientist.”
- Form your own AI company.
- Raise $30 billion. No questions asked.
Simple, really.
It’s fine. Everything is fine.

Dipping into the iOS App Pool
There’s an itch I’ve been meaning to scratch for the better part of 15 years now. And among job, family, and let’s face it, lack of motivation, I’ve never been able to get anywhere near to creating my own iOS app that I could call my own and share on the App Store. Until now.
Firstly, let’s set the WABAC machine for 15 years ago: I considered myself a somewhat competent back-end developer, and I wanted to create an app but had zero experience. This was in the early days of online learning. If there was Pluralsight or LinkedIn Learning (née Lynda Learning) around, I certainly wasn’t aware of them at the time. But I had a Mac and there was plenty of documentation online detailing how to create your own app. At the time, Swift didn’t exist. It was all Objective-C, which I objectively hated. I’m not blaming the language or framework. Rather, I lacked the patience and wherewithal to truly immerse myself in it. So the iOS app remained a dream and nothing more.
As the years passed, I had fits and starts of trying to master the Webview frameworks: those that allow you to create a web app using Javascript and/or Typescript. Then, you click a button and, magically, an iOS and Android app are born from your code. Examples include Ionic, Phonegap, etc. These were definitely more in my wheelhouse, but getting the UI to appear and behave exactly the way I wanted by way of generating code was simply too much work.
Again, I have only myself to blame. I just lacked the time and mental fortitude to figure it all out. I mean: spending hours searching Stack Overflow in order to figure out how to get this button to appear in the correct way, hiding that control when focus was on such-and-such an input? And write tests for all this? I admire the thousands of developers out there who have mastered it all. There are truly some beautifully designed apps out there. But for me: forget it. I was built of weaker stuff.
Which brings us to the current moment: AI coding agents. Of course I had used Copilot in VS Code and had heard of the benefits of IDEs like Cursor, but nothing really drove me to try it all out. That is until past-me was smart enough to attend a tech talk at work introducing us all on how to leverage an agent to generate code for you at the project level.
I’m not talking about going into ChatGPT and asking it to create a function to sort some integers, or parse a date. Instead, I’m telling the agent: “You are a senior engineer in charge of designing an app that does x, y, and z. Generate 1-point stories for the project that junior engineers can use to create the app all the way to deploying it to production.”
Could I use this technique to create that iOS app I’ve been meaning to do all this time? It felt like cheating. Alot. I don’t know a lick of SwiftUI and I am not up on the latest iOS design specs and best practices. On the other hand, I also knew that life is short. This was something I really wanted to do. I concluded that as long as I was honest with myself and others about where my own human efforts ended and the AI-generated code started, then this was still a good effort and ought to be fun. And it was.
So I humbly introduce my first iOS app: Prime Number Finder. It’s a simple app that tells you if a number is prime or not. That’s it. Couldn’t have done it (at all) without Cursor and Claude, my two coding buddies.
If you’re curious, download it from the App Store, try it out, and please leave any feedback, positive or negative. I’ve already started an issue list in GitHub as there’s a lot more I’d like to add.
Oh, and this blog post is 100% written by me. Pinky swear. So, thank you for reading!

This is one of those rare takes that really nails it. I love the comparison with the industrial and PC revolutions. I posted something similar (but not nearly as smart) somewhere. It sounds ominous, but it really isn’t. Highly recommended reading.
I really liked Fox’s scorebug that was shown during the Super Bowl. Reminiscent of older broadcasts. Classy and easy to read.
Dear Internet, stop giving away your Severance theories! They’re basically spoilers.
As an Apple News+ user one of the most frustrating things is that there’s no easy way to open the current News App article in the default browser (for sharing with a non-News App user, for example). The process I depended on was opening the share sheet, copying the link and then switching to the browser. With the help of AI, I finally have a shortcut that I have added to the share sheet which does this automatically.
